Membuat Read More (pada Blogspot)
Nah, para blogger…pasti pernah melihat blog yang postingannya ada tulisan ‘selengkapnya’…’read more’ di bagian bawah postingan. Itu dimaksudkan agar tulisan kita yang panjang bisa dipersingkat tampilannya di blog, sehingga blog tampak menjadi lebih indah. Heheh..gimana cara bikinnya? mudah2an postingan berikut bermanfaat ya…
Tulisan “Read more …” atau “Baca lebih lanjut …” biasa kita lihat pada web atau blog, tanda tersebut biasanya untuk mengarahkan kita membaca artikel yang diberi tanda tersebut lebih detail. Pada WordPress untuk memotong artikel dan memunculkan tanda tersebut sangat mudah, karena telah disediakan dalam Text Editor-nya, tapi untuk Blogspot tidak ada, nah bagaimana cara kita memotong artikel sehingga pada tampilan Home blog kita tidak terlalu panjang kebawah, apalagi kalo di home ada banyak artikel yang ditampilkan (wah bakalan panjang jauh deh kita scroll ke bawahnya, dan kecenderungannya pengunjung enggan untuk melakukan itu, akibatnya tidak semua artikel terbaca).
Dalam Blogspot memang tidak disediakan tools untuk memotong artikel tersebut, jadi kita harus melakukan sedikit modifikasi dan sedikit usaha untuk bisa membuatnya. Keuntungan lain dari adanya tanda “Read more …” ini bagi kita pemilik blog tentunya pada traffic, mengapa traffic? Karena pengunjung sendiri akan membuka lebih dari satu halaman (pertama halaman home, dan kedua halaman artikel yang bersangkutan itu sendiri).
Bagaimana cara membuat tanda ini, akan coba saya jelaskan dengan bantuan gambar supaya lebih memudahkan (kaya Pak Guru nih, mana papan tulisnya???)
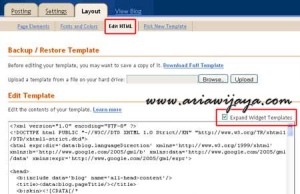
Pertama, kita masuk ke Control Panel blog kita, dan masuk pada tab Layout.


Kemudian masuk pada tab Edit HTML, jangan lupa untuk mencentang kotak Expand widget template.
Nah, pada bagian ini kita cari script di bawah ini. Secara prinsip sebenarnya kita menambahkan script Read More di antara script di bawah ini.
<div class='post-header-line-1'>
Atau
<div class='post-body entry-header-line'>
Sebelum script
<data:post.body/>
Untuk memudahkan gunakan fungsi pencarian pada browser (biasanya dengan menekan tombol CTRL + F), dan cari script tersebut di atas dengan kata kunci ‘post-header-line-1′ (tanpa tanda petik).
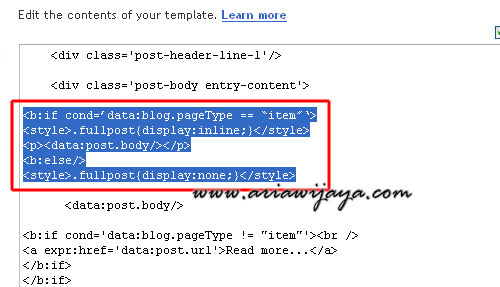
Setelah ketemu, masukan script berikut ini di bawah dari script yang kita cari tadi.
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
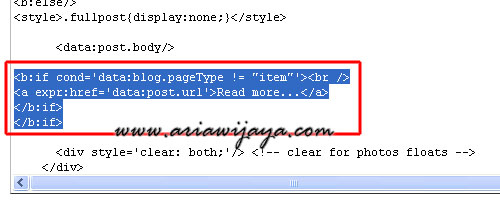
Setelah kita masukan script pertama di antara script default tadi , berikutnya kita sisipkan script tambahan kedua di bawah script ini <data:post.body/>, nah di bawah script tersebut masukkan script kedua berikut ini,
<b:if cond='data:blog.pageType != "item"'><br/>
<a expr:href='data:post.url'>Read more...</a>
</b:if>
</b:if>

Untuk kata kata “Read More……”, bisa kita ganti dengan kata lain sesuai keinginan kita.
Setelah itu kita simpan template yang baru kita rubah.
Langkah kedua, kita masuk ke tab Setting, dan kemudian masuk ke tab Formatting.
Kita menuju ke Post Template (ada di bagian bawah), dan masukkan script berikut ini dalam boks yang tersedia. Dengan memasukan script berikut pada Post Template, maka setiap kali kita akan membuat artikel baru, script berikut akan otomatis muncul (dalam mode Edit HTML), jadi kita tinggal memindahkan tempatnya saja.
<span class="fullpost">
</span>
Selesai, simpan setingan yang baru tersebut.
Sekarang kita masuk ke langkah ketiga, cara memotong artikel.
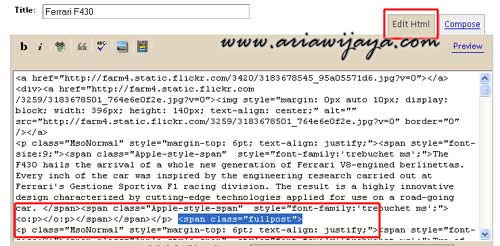
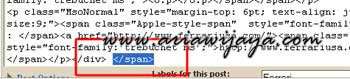
Pada saat kita membuat posting baru, coba untuk melihat pada tab Edit Html, di sini kita akan melihat script yang otomatis sudah ada (karena kita tadi sudah memasukkan di Post Template), nah fungsi dari dari script tersebut adalah sebagai pembatas antara artikel pendahuluan dan artikel lanjutan. Untuk artikel pendahuluan (yang nantinya muncul di home) berada di atas script <span class=”fullpost”> dan sisanya berada di bawahnya, dan pada akhir ditutup dengan </span>.
Untuk input kita bisa menggunakan tab Compose atau Edit Html, yang penting peletakkan 2 script tersebut.


Setelah itu bisa kita Publish artikel kita.
Penting: Sebelum memasang script di dalam Blogspot, ada baiknya copy paste dulu di notepad, dan ganti tanda ” dan ‘ (petik ganda dan petik tunggal melalui notepad, setelah itu baru copy paste di Blogspot), ini untuk mengantisipasi perbedaan font type yang kadang bisa mengakibatkan error.





thanks 4 your information